
After you’ve determined what the purpose of your site will be, this activity will help you plan the structure of your website – the sitemap – and build effective navigation for your new online space.
What is a site map?
A site map is a list of pages on a website. Site maps are useful when designing a website as they include information not only on the content of each page but the overall structure of the website.
Create a tree diagram

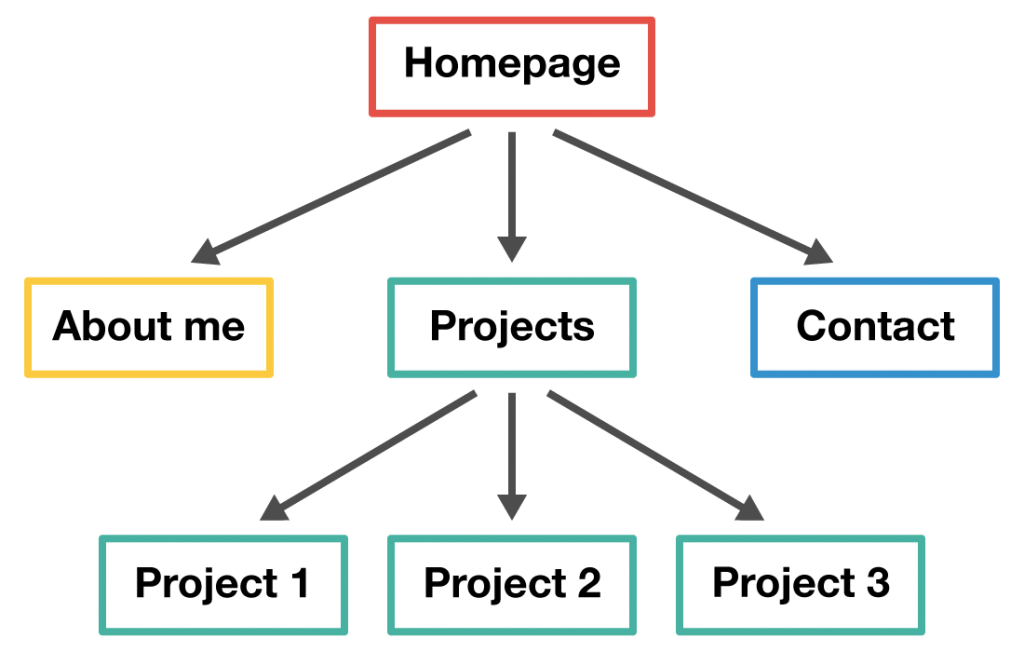
Create a diagram representing the structure of your proposed website. Above you can see an example website tree diagram. Labelled at the top of the diagram is the first page on a website, this could be titled “Homepage” or the website title. Other labels are written below leading from this top label, and more labels leading from these, and so on.
Each label represents a page or content area on a website, and the lines represent how the pages are structured together within the website. This type of diagram both provides a map of the structure of the website but also how a website vistor might navigate their way through the website content.
Start with a blank piece of paper. Write ‘Homepage’ as the top label in your tree (as shown in the image above). Consider which pages you want people to see first when navigating from the homepage, and list these in a row below ‘Homepage’ (e.g. ‘About me’, ‘Projects’, ‘Contact’). Think about what pages will link to one another, and how that affects how visitors will navigate through your website.
In the example shown in the image above, the page ‘Projects’ leads to three other labels named ‘Project 1’ etc. This shows a hierachy between these pages. The ‘Projects’ label may represent an overview page explaining the scope of work covered by this website, and then each page leading from this could be for a page dedicated to a specific project. Alternatively, the ‘Projects’ label my represent a category of blog posts, and then ‘Project 1’ etc. may be individual posts that sit under this category.
Once you have made your diagram you will have a concrete plan for the structure of your website. You can then start creating your website by building the different spaces shown as labels. You can also use the diagram labels to structure a navigation menu for your website.
*This post was derived from the Coventry.Domains Support Documentation under CC BY-NC 4.0.



